1.css新增过渡属性
主要的格式:transition:过渡的属性花费的时间
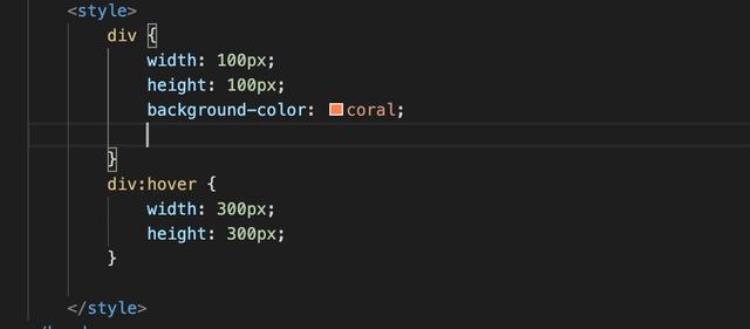
举例:比如,我们设置一个100*100像素的盒子,当鼠标经过的时候,盒子宽度和高度变为300*300像素:

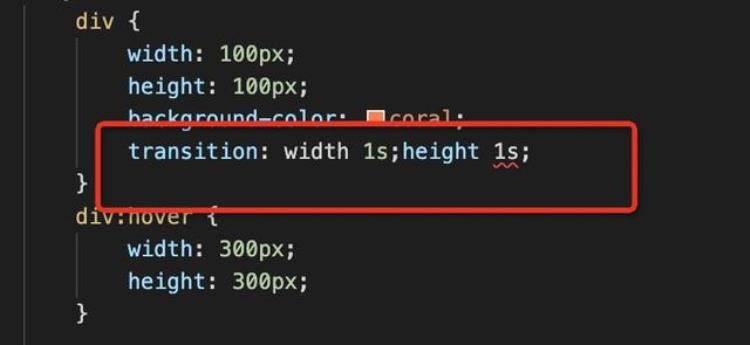
但是我们发现过渡的很不自然,因此我们加上属性transition,表示,过渡的属性为宽度用时1秒和高度用时一秒:

我们在打开网站的时候,在头部总会看到一个如下的图标,是怎么制作的呢?

第一步,图标制作。选择合适的图片作为网站的图标。
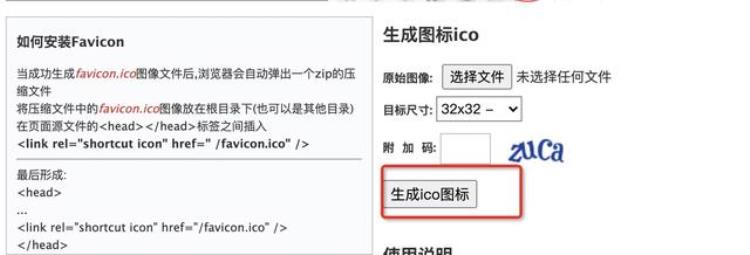
第二步,将图标进行格式转换。百度搜索比特虫图标,选择图片并转换为icon格式的图片。

第三步,将转换的图标放在网站根目录下。
第四步,将如下代码放在head头部代码中。

我们基本上已经将新增的属性已经讲解完成了,下节课我们会将关于2d、3d转换的相关内容,同时为了更好的理解我们的内容,同样会配合案例完成。